Adding Links & Embedding Websites
You can add links to the course website and allow students access to external websites through the course website in Moodle.
What's in this tutorial:
Adding a link to a YouTube video
2. Select a topic, click on then select "Activity or resource".


1. Turn on Edit mode
3. Choose “Text and media area (Label)”
4. Click on the "Insert or edit an audio/video file" button that appears in the text box toolbar.

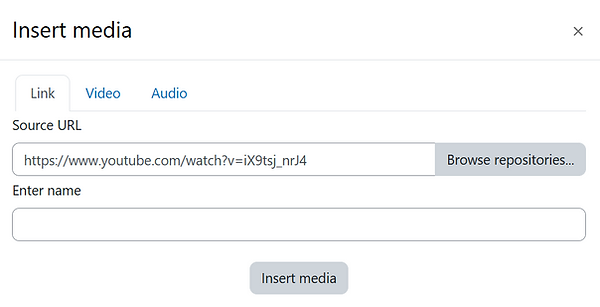
5. Copy the link to YouTube, paste it in the panel and click "Insert media".

6. To finish, click on the "Save and return to course" button at the bottom of the page.
7. Now you can access the video and watch it directly on the course website.

In this way, you can attach a link to a YouTube video in any component that has a text and media editor.
Adding a link to a website as a Moodle resource
1. Turn on Edit mode
3. Choose “URL”
2. Select a topic, click on then select "Activity or resource".


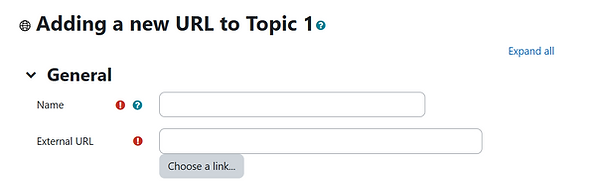
4. In the " Name " field, write the title for the link.
5. In the " External URL" field, type/paste the website address (URL).

6. You can add a Description in the " Description " field.
7. To display the instruction on the main website of the course, mark " V " in the field " Display the description on course page".

8. It is recommended to leave the setting of the Display in "new window", so that the website opens in a separate tab (and not instead of the course website).

9. To finish, click on the "Save and return to course" button at the bottom of the page.
10. You can access to the video through the link on the course website.

Embedding HTML elements in Moodle
In Moodle, you can embed external tools by writing code in the HTML language. The purpose of the implementation is to allow participants to activate the tool without the need to open a new window, while remaining on the Moodle course website.
What's in the guide?
Embedding components using HTML
1. Turn on Edit mode
3. Choose “Text and media area (Label)”
2. Select a topic, click on then select "Activity or resource".


4. Click on the button on the toolbar to expand it.

5. Click on the button on the extended toolbar.

6. This is the HTML box where you can copy the HTML code line of the component you want to embed. Delete the line of code of the existing HTML and paste the relevant line of code.

Embedding Padlet on the course website
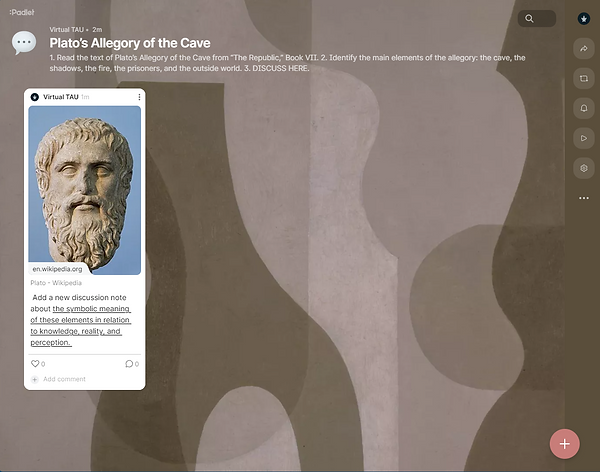
1. Go to the Padlet boardyou want to share with students (https://padlet.com).
2. Tap the share button that appears on the top toolbar.


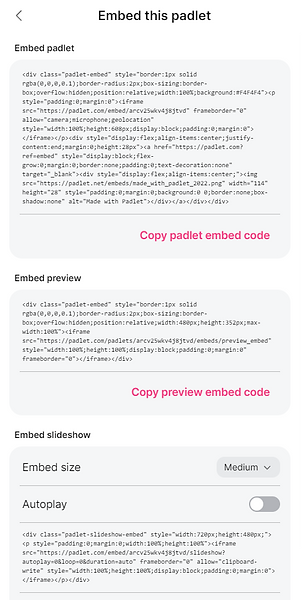
3. In the drop-down menu, click on "Embed in your blog or website".

4. Click on the "Copy padlet embed code" button located under the "Embed padlet" code.

5. Return to the HTML box on the course website and paste the line of code copied from the Padlet website using Ctrl+V. For a reminder on how to get to the HTML box - click here.

6. To save, click on the "Save changes and return to course" button.
7. The Padlet board will now appear on the course website in Moodle:

Embedding a Google Slide presentation
1. Go to the Google Slides presentationthat you want to share with students.
2. Click on "File" that appears in the top toolbar.

3. In the drop-down menu, click on the "Share" option
and choose the "Publish to web".

4. Go to Embed and click on "Publish".

5. Copy the link.

6. Return to the HTML box on the course website and paste the line of code copied from the Padlet website using Ctrl+V. For a reminder on how to get to the HTML box - click here.

7. To save, click on the "Save changes and return to course" button.
8. The Google Slides presentation will now appear on the course website in Moodle:
