The Text and Media Editor
The text and media editor allows you to add text and media content to the Moodle website. This tool is present in most components and actions in the Moodle, such as: Forum, description and instructions in the activities, Quiz, Page, and Journal.
Using the content editor, you can:
-
Add a subtitle to a topic.
-
Add links to an external site and file.
-
Add photos and animations.
-
Embed an entire Word file as text.
-
Embed videos and recordings (including H5P video).
What's in the guide?

Click on one of the tabs to learn about the editing tools

Undo
Bold
Text color
Text size
Add video
Unlink
Redo
Italicized
Highlight text
Add image
Add link
Full screen
Text direction
Math equation
Text alignment
Indent
Lists
Chemistry equation
Adding a link to a website
1. Type in the text or paste an image into the editing field of the content editor.

2. Select the text or image that will be a link.


3. Click on the link icon.

4. In the panel that opens, enter or paste the link address to the relevant website.

5. Finally, click on .
Adding a link to a file
1. Enter the text or paste an image into the editing field of the content editor.

2. Select the text or image that will be a link.


3. Click on the link icon.

4. In the panel that opens, click on "Browse repositories...".

5. In "Choose File" search for the desired file on your computer and select it.

6. To finish, click .
Adding an image using the content editor
1. Click on the Image icon

2. There are three options for adding an image through the content editor:


A. Drag and drop an image from the Internet or your personal computer
C. Browse for an image from your personal computer
B. Copy and past the image URL address:

3. A fourth option would be to copy + paste the image directly to the text editor:


Press Ctrl+v
Adding a file to the page resource
1. In the editor box, write the text that will be a link to the file, for example:
"Click here to download the file"
Highlight the text and click on the "link" icon.

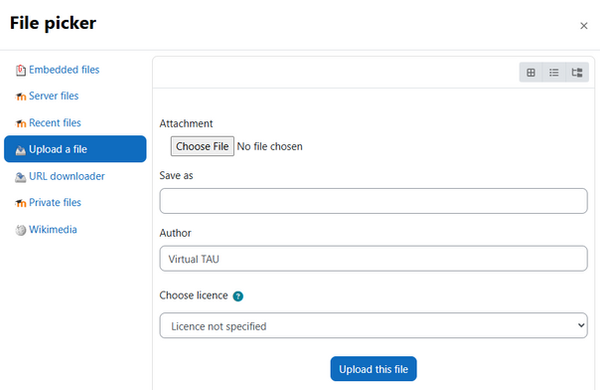
2. In the window that opens, click on "Browse repositories..."

3. In the next window that opens, check that the selected tab in the menu on the left is "Upload a file" and then click on "Choose file".
4. Choose the file you want to upload from your computer, double-click on it and check that it is now attached.
5. To finish, click on "Upload this file".